Типографіка, шрифти
Типографіка
Типографія (грец. τύπογραφία) — мистецтво оздоблення друкарського тексту.
Типографія включає в себе мистецтва:
- шрифтового дизайну, тобто створення символів літер та цілих шрифтів;
- шрифтового оздоблення, тобто модифікації та декорування малюнків літер;
- верстки, тобто вибору шрифту, параметрів набору, способів розміщення на площині та компонування з іншими елементами.
Знання і розуміння типографіки перетворюють текст в інструмент побудови композиції, роблять його живим, надають характер і здатність передати ідею не тільки за допомогою змісту, а й графічно.
Історія типографіки
Останні наукові дані говорять про те, що найперші форми для набору тексту — з фаянсу — були використані близько тисячі років тому ще в Китаї (1040 р.). Незважаючи на недовговічність подібного матеріалу, ніякої іншої технології аж до XIII століття не застосовувалося.
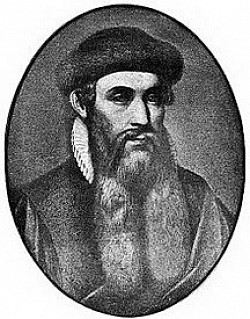
Але розквіт типографії як окремої сфери діяльності розпочався в Європі, де вона з'явилася в середині XV століття. Її поширенню сприяли легкість і відносно мала кількість символів в латинському шрифті, на відміну від китайських ієрогліфів. Першим, хто серйозно зайнявся європейським типографським мистецтвом, став Йоганн Гутенберг (1397-1468 рр.), німецький винахідник і ювелір.
Створивши в 1440 році з свинцевих літер набірну форму, він подарував світові перший друкарський верстат. Відтепер створювати книги стало набагато простіше, їх вартість зменшилася, а кількість — зросла. І через 14 років була випущена перша надрукована книга. Нею стала Біблія, набрана готичним шрифтом - цей шрифт найбільш відповідав рукописному тексту тих часів, був знайомий і зручний читачам.
Для перших виливків літер Гутенберг вибрав готичний шрифт, тому що в той час це була панівна форма рукописного шрифту. Цей шрифт розробив Петер Шеффер під наглядом самого Гутенберга. Він містив близько 300 знаків.
Згодом в Європі стали віддавати перевагу більш простим, тонким і вишуканим формам антикви. Ця перевага грунтувалася, перш за все, на їх естетичній привабливості та легкості читання. Широке застосування таких шрифтів отримали в Венеції й Парижі.
Характерною рисою антиквенної групи шрифтів служить наявність зарубок. Дотепер шрифти цього виду є найчисленнішими. Вони діляться на три групи: старовинна антиква (Old Style), перехідна антиква (Transitional)
і нова антиква (Modern).
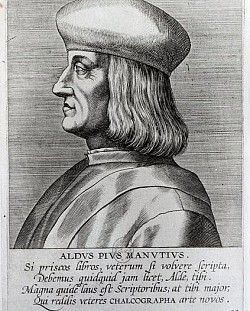
З середини XV століття друкована книга знаходить свій специфічний вигляд: суворо витримуються принцип форматування рядків, рівномірність інтерліньяжу, абзацний відступ як засіб членування тексту. У 1494 році Альд Мануций, італійський друкар і видавець з Венеції, видав першу книгу із зразками шрифтів.
На початку XVI століття типографіка розвивалася в стилі французького ренесансу. З'являється титульний аркуш. У книгах широко застосовуються орнаментальні бордюри, стає витонченим шрифтове оформлення. Шрифт продовжує втрачати схожість з рукописним, його малюнок робиться суворіше. Шрифтовая палітра збагачується курсивом, вперше вигравійовиний Франческо де Болонья.
В XVII столітті найбільш примітним явищем в історії типографіки стає видавнича діяльність голландського будинку Ельзевірів, спрямована головним чином на створення книг широкого попиту. В їх виданнях переважають невеликі, зручні для користування формати.
В середині XVIII століття яскравою подією в типографиці стала діяльність француза П'єра Фурньє (Pierre Fournier), видання якого відрізнялися вишуканістю витягнутих пропорцій і щільністю набору рядки. У 1773 році він видав книгу «Типографське керівництво», яка пропонувала єдину систему визначення розмірів шрифтів (кеглів).
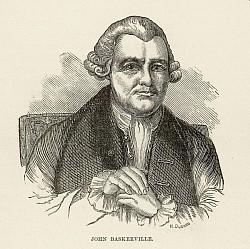
Найбільшою фігурою в історії типографіки перехідного стилю був Джон Баскервіллі, який працював в Англії в 1750-70 рр. Відмовившись від застосування книжкового орнаменту, Баскервіллі став основоположником «чистої» типографіки, заснованої тільки на шрифтовому оформленні. Винайдена ним гарнітура Baskerville є чудовим прикладом перехідного стилю. До цього стилю належать також шрифти Gaslon, Time New Roman, Bookman.
Промислова революція розширила сферу застосування типографіки, відкривши їй велике поле діяльності в рекламі і періодиці. Потреба в заголовних шрифтах сприяла інтенсивній розробці нових видів і різновидів шрифтового малюнка.
У першій половині XIX століття зусиллями англійських розробників вводяться в обіг шрифти жирних накреслень, єгипетські шрифти, гротески тощо. Активно розвивається книжковий орнамент, помітно зростає значення ілюстрації. Разом з тим книга все більше втрачає типографічну строгість і цілісність, її характерними рисами стають перевантаженість декором з елементами різних історичних стилів.
В умовах швидкого зростання виробництва основним способом маркетингу та продажу стає реклама. І в ній особливе місце зайняв шрифт без зарубок.
1930 рік поклав початок розвитку типографіки неокласичного стилю. Тут віддавалася перевага знаків і тексту в цілому, які легко читаються; простоті й звичності шрифтового малюнка, врівноваженості пропорцій шрифту і складальної смуги, відсутності друкарською пафосу й екстравагантності.
У 1944 році у Франції з'явилися перші пристрої для фото компоновки тексту, і вже до 1960-х років весь шрифтовий набір перейшов від гарячого свинцевого лиття до холодного фотоспособу. Така технологія була названа фотонабором.
З появою комп'ютерів все широко використовувані шрифти були комп'ютеризовані. У порівнянні з латинськими шрифтами асортимент кириличних був досить бідний.
Гарнітура
Гарнітура - шрифт або кілька шрифтів, що мають стилістичну єдність накреслення. Складається з набору знаків. Часто це поняття плутають з поняттям «шрифт», хоча шрифт - це певне накреслення знаків, в той час як гарнітура визначає загальне «сімейство» шрифтів.
Гарнітури можна розділити на дві основні категорії:
- Антиква - шрифт із зарубками.
- Гротеск - шрифт без зарубок.
У проектах можна використовувати будь-який, правильного і неправильного варіанту тут немає. Потрібно дивитися по ситуації, який проект і що більш актуально для нього.
Шрифт із зарубками, як би тримає рядок, та відповідно підвищується читабельність. Часто шрифти із зарубками створюють відчуття професіоналізму й авторитетності наданої інформації, висловлюють повагу, підкреслюють стабільність і консерватизм в кращому розумінні цього слова. Шрифти без зарубок, як правило, акцентують раціональність, дотримання стилю, молодість і сучасність. Допомагають створити простір між буквами, а також відокремити один знак від іншого.
Кегль
Кегль - висота букви, що включає в себе нижні та верхні виносні елементи. Вимірюється в друкарських пунктах (позначається як pt). Наприклад, текст набраний 14 кеглем, буде дорівнює 14 pt по висоті.
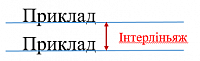
Інтерліньяж
Інтерліньяж - міжрядковий інтервал. Відстань між базовими лініями сусідніх рядків.
Інтерліньяж має відповідати розміру шрифту.
Відстань між рядками практично завжди має бути більше розміру шрифту. За винятком заголовків. Щоб досягти балансу між текстом і «повітрям», зробіть міжрядкову відстань приблизно в півтора рази більше висоти малих літер. Або встановлюємо інтерліньяж, рівний 150% розміру шрифту. Наприклад розмір тексту 14 px, тоді інтрерліньяж - 21 px. 14/2 = 7 + 14 = 21.
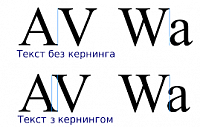
Кернинг
Кернинг - відстань між буквами.
Основна суть кернинга - підбір різних інтервалів між різними парами конкретних букв для збільшення зручності читання.
Яку кількість шрифтів використовувати?
Бажано використовувати не більше 3-х накреслень. Це можуть бути шрифти як однієї гарнітури, так і різних. Наприклад, гарнітура Roboto містить досить велику кількість різних накреслень. З них легко можна вибрати три, які, як ми вважаємо, підійдуть для вашого сайту. Припустимо, це будуть Light, Regular і Bold. Для заголовків можна використовувати шрифт Bold або Light, для кнопок Bold, для основного тексту Regular. Таким чином, використовуючи одну гарнітуру, ми забезпечимо правильну типографіку. Природно, все залежить від тематики продукту: сайту, блогу, реклами тощо та ідеї, яку заплановано закласти в дизайн.
Якого розміру повинен бути шрифт?
Розмір тексту в інтернеті не повинен бути менше 12 пікселів. Кращий вибір - в межах 14-18 px для основного тексту. Чи не занадто великий і в той же час легкий для читання. Причому, якщо вже ми вибрали розмір 16 px, він повинен залишатися 16 px на всіх сторінках сайту і не скакати плюс-мінус 1 px від блоку до блоку. Стосується це і інтерліньяжу, він всюди має бути однаковий.
Розмір шрифтів треба вказувати цілими числами, не використовуючи десяткових дробів, наприклад 16,28 px. І, звичайно ж, в фотошопі необхідно перевести pt в px. Для цього вибираєте в меню: Редагування - Установки - Основні. Далі - Одиниці виміру та лінійки. Міняєте в випадаючих меню «Текст», «Лінійки» пункти на пікселі. Тиснете «OK».
Довжина рядка
Довжина рядка не повинна перевищувати 600 px. Це оптимальний розмір для комфортного переміщення погляду з одного рядка на іншу.
Дуже широку контентну частину важко читати - часто просто втрачаєш ту сходинку, на яку збирався перейти після прочитання довгого попереднього рядка. Якщо все-таки необхідно розтягнути текстовий блок на 1000 px і більш по ширині, можна спробувати розбити текст на дві або більше колонок. Інший варіант - зробити міжрядкову відстань трохи більше звичайного, щоб візуально сильніше відокремити рядки один від одного. Не забувайте розділяти текст абзацами, це також допоможе зробити його легко читаним.
Шрифтові пари
З появою зручних веб-шрифтів можливість удосконалити свій сайт стала ще доступнішою. Але велика кількість шрифтів може збити з пантелику не тільки початківця. А який з них підійде саме вам?
Сайт - це текст. Коли ми заходимо на сторінку, велика частина того вмісту, за яким ми приходимо, це текст. І тому вміння підбирати і використовувати шрифти - це найважливіший навик для дизайнера.
Що ж відбувається на сторінці з точки зору шрифтової пари? Коли ми заходимо на сайт, ми бачимо величезну кількість поєднань тексту. Ми бачимо заголовки, якийсь основний текст, якісь підписи, поруч якісь примітки. Ми бачимо дату, припустимо, «сьогодні» написано зовсім іншим шрифтом. Ось цей шрифт теж відрізняється від заголовного, наприклад, й ось від цього. І як це все правильно поєднувати - питання.
Головне правило - це достатній контраст. Чи не занадто великий, не дуже маленький - той, який нам потрібен тут і зараз. І 4 інструменти для створення шрифтових пар - так звані 4 способи, 4 інструменти, якими ми можемо впливати на контраст.
По-перше, це, зрозуміло, шрифт. Це Антиква і Гротеск, наприклад. Тому що між ними максимальний контраст. Антиква - це шрифт із зарубками, Гротеск - це шрифт без зарубок.
Так само ми можемо використовувати накреслення як в рамках одного шрифту, так в рамках і різних шрифтів. Наприклад, це звичайне написання, жирне і курсив.
Також важливо сказати про розмір. Бажано, щоб у вас різниця між рядками, шрифтом була більше, ніж 1,6.
1,6 - це цифра з пропорції золотого перетину. Використовуйте її як просто коефіцієнт. Тобто, якщо у вас є якийсь текст, і ви хочете зробити якийсь заголовок до нього - помножте розмір цього тексту на 1,6 і у вас вийде розмір заголовка.
І, зрозуміло, колір.
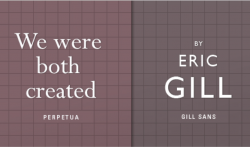
Є, в принципі, усталені пари, які можна брати і використовувати. Наприклад, Baskerville і Gill Sans. Бачимо жирне накреслення в заголовку, шрифт із зарубками, текст написаний шрифтом sans serif. Також достатній контраст - ми бачимо різницю між цими двома шрифтами.
Також Garamond і Verdana. При підборі шрифтової пари можна скористатися такими усталеними парами, наприклад, Garamond для заголовків, Verdana дуже хороший шрифт для набору основного тексту - його комфортно читати. У той же час Garamond - він досить виразний для заголовків.
Proxima Nova і Palatino - тут навпаки, ми використовуємо Proxima Nova заголовки - це шрифт без зарубок.
І Palatino, може бути, можна використовувати для якихось книжкових наборів, для наборів, можливо, статей. Palatino + Proxima Nova
Ще один приклад - PT Sans і PT Serif. Це шрифти, які знаходяться в складі однієї гарнітури, тобто, так звані шрифти однієї природи. Тобто, Sans в заголовку, Serif в основному тексті.
У чому краса використання гарнітури в складі шрифтової пари? У тому, що шрифти - вони схожі за своєю природою: їх робив один автор, у них одна єдина концепція. У них є, зрозуміло, відмінності в зображенні - тут є зарубки, тут немає, але вони дуже гармонійно один з одним поєднуються. Helvetica + Times.
Леттерінг
Його відмінність полягає у тому, що в каліграфії дизайнер літери пише, а в летирінгу малює. Тобто, літера має свій скелет, основу. Коли її пишеш, то маєш обмеження стосовно елементів, які можна використати. Малюючи літеру, можеш робити її будь-якою, але необхідно взяти за основу той самий кістяк, щоб не видозмінити літери до невпізнаваності.
Шрифт - це не леттерінг. Шрифт - добірка букв, призначених для повторного використання багато раз і в будь-якому порядку.
Леттерінг - єдині в своєму роді кілька літер, виготовлених (намальованих, вирізаних тощо) для однієї конкретної ситуації.
Багато людей називають шрифтом що завгодно, якщо там є кілька літер. Однак, часто те, що вони бачать, є леттерінгом. Його головна відмінність - упор на графічну складову: унікальні форми, які поєднуються один з одним в конкретному слові або фразі. Марк Симонсон провів хорошу аналогію: леттерінг відрізняється від шрифту так само, як ліплення з глини відрізняється від будівництва з кубиків Лего.
У леттерінгу літери, як правило, намальовані або написані тільки один раз, і для конкретного контексту. У шрифті - одні й ті ж літери мають однакове накреслення.